Que Exatamente é CSS?
Cascading Style Sheets (CSS) é uma linguagem de marcação responsável pelo visual das suas páginas da web. Ele controla as cores, fontes e layouts dos elementos do seu site.
Esta linguagem de estilo também permite que você adicione efeitos ou animações para o seu site. Você pode usá-la para exibir algumas animações CSS como os efeitos de clique em botões, de spinner e de loader, assim como fundos animados.
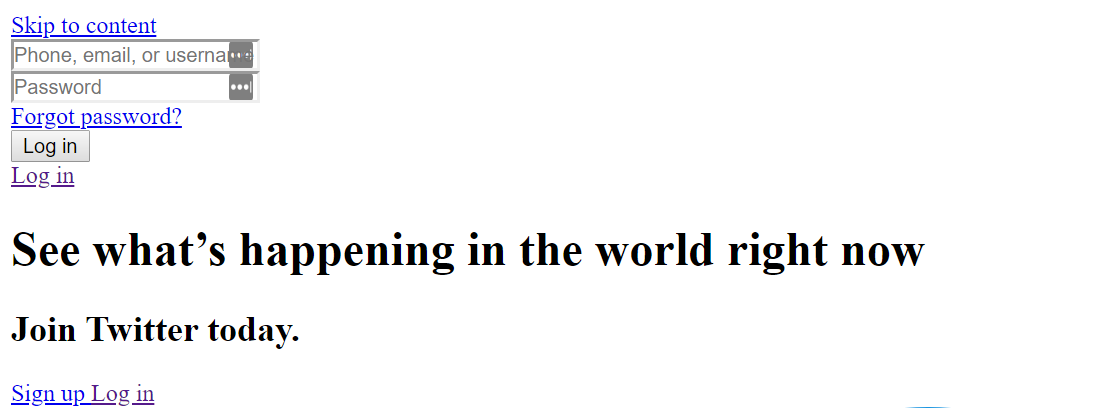
Sem o CSS, o seu site vai aparecer como uma página HTML simples. Veja abaixo como fica o Twitter se a gente desabilitar o CSS:

Diferença entre Estilos de CSS Inline, Interno e Externo
Existem três maneiras que você pode usar para implementar o CSS: internal, externa e inline. Vamos nos aprofundar nelas agora.
CSS Interno
O CSS interno ou incorporado requer que você adicione a tags <style> na seção <head> do seu documento HTML.
Este estilo de CSS é um método efetivo de estilizar uma única página. Contudo, usar esse estilo em múltiplas páginas pode consumir muito tempo, já que você precisa definir as regras CSS para cada página do seu site.
Confira abaixo como você pode usar o CSS interno:
- Abra a sua página HTML e localize a tag de abertura <head>.
- Coloque o seguinte código logo depois da tag <head>.
<style type="text/css">
- Adicione as regras CSS numa nova linha. Aqui está um exemplo:
body { background-color: blue; } h1 { color: red; padding: 60px; } - Digite a seguinte tag de fechamento:
</style>
O seu arquivo HTML ficará parecido com isso:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h1>Hostinger Tutoriais</h1>
<p>Este é o nosso parágrafo.</p>
</body>
</html>
Vantagens de CSS Interno:
- Classes de IDs podem ser usados por stylesheet interno. Confira um exemplo abaixo:
.class { property1 : value1; property2 : value2; property3 : value3; } #id { property1 : value1; property2 : value2; property3 : value3; } - Não há necessidade de carregar vários arquivos. HTML e CSS podem estar no mesmo arquivo.
Desvantagens de CSS Interno:
- Adicionar o código para o documento HTML pode aumentar o tamanho da página e o tempo de carregamento.
Oque é CSS externo
Com o CSS externo, você vai linkar as páginas da internet com um arquivo .css externo, que você pode criar usando qualquer editor de texto no seu dispositivo (ex.: Notepad++).
Este tipo de CSS é um método mais eficiente, especialmente se você está estilizando um site grande. Ao editar um arquivo .css, você pode modificar um site inteiro de uma só vez.
Siga os passos abaixo para usar o CSS externo:
- Crie um novo arquivo .css com um editor de texto e então adicione regras de estilo. Por exemplo:
.xleftcol { float: left; width: 33%; background:#809900; } .xmiddlecol { float: left; width: 34%; background:#eff2df; } - Na seção <head> da sua planilha HTML, adicione uma referência para o seu arquivo .css logo depois da tag <title>:
<link rel="stylesheet" type="text/css" href="style.css" />
Não se esqueça de modificar o stlye.css com o nome do seu arquivo .css.
Todas as Vantagens de CSS Externo:
- Como o código CSS está num documento separado, os seus arquivos HTML terão uma estrutura mais limpa e serão menores
- O mesmo arquivo .css pode ser usado em várias páginas.
Todas as Desvantagens de CSS Externo:
- Até que o CSS externo seja carregado, a página pode não ser processada corretamente.
- Fazer o upload ou links para múltiplos arquivos CSS pode aumentar o tempo de download do seu site.
O Que è CSS Inline
O CSS inline é usado para dar estilo a um elemento HTML específico. Para este estilo de CSS< você somente vai precisar adicionar o atributo style para cada tag HTML, sem usar os seletores.
Este tipo de CSS não é realmente recomendado, já que cada tag HTML precisa ser estilizada de maneira individual. Gerenciar o seu site pode se tornar uma tarefa bem difícil de você só usa o CSS inline.
Contudo, o CSS nline no HTML pode ser útil para algumas situações. Por exemplo, sem casos onde você não tem acesso aos arquivos CSS ou precisa aplicar estilos para um elemento único.
Vamos dar uma olhada num exemplo. Aqui, nós adicionamos um CSS inline para as tags <p> e <h1>:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h1 style="color:white;padding:30px;">Hostinger Tutorials</h1> <p style="color:white;">Something usefull here.</p> </body> </html>
Vantagens do CSS Inline :
- Você pode inserir elementos CSS de maneira rápida numa página HTML. É por isso que esse método é útil para testar e pré-visualizar mudanças, assim como executar correções rápidas no seu site.
- Você não precisa criar e fazer upload de um documento separado como no estilo externo.
Desvantagens do Inline CSS:
- Adicionar regras CSS para cada elemento HTML consome muito tempo e faz a sua estrutura HTML ficar bagunçada.
- Estilizar múltiplos elementos pode afetar o tamanho da sua página o tempo para download.



