O Que é HTML?
A Linguagem de Marcação de Hipertexto (HTML) é a linguagem principal da web. Ela permite que os desenvolvedores desenhem como serão exibidos pelo navegador os elementos da página, como texto, hiperlinks e arquivos multimídia.
Essa linguagem funciona de modo estatístico, o que significa que você não pode criar uma página na internet dinâmica ou interativa usando o HTML. Ele apenas modifica os elementos estáticos de uma página na web, como cabeçalho de conteúdo, rodapé, posição de imagens, etc.
Para criar um site belo e interativo, você deve combinar o HTML com ao menos duas linguagens de front-end: Cascading Style Sheet (CSS) e JavaScript.
O HTML usa diversas tags, incluindo cabeçalhos, tabelas e parágrafos para definir as estruturas de uma página. Cada tag é definida usando a fórmula <A> e </A>. Elas são geralmente chamadas de tag de “abertura” e de “fechamento”, respectivamente.
Por exemplo, se você quer mudar um texto em específico para itálico, você pode usar <i>digite seu texto aqui</i>. Seu navegador vai renderizar o conteúdo através dessas tags, e então exibi-lo na sua tela.
O primeiro HTML foi lançado em 1991 por Tim Berners-Lee. Essa criação teve muitas atualizações desde então, incluindo o HTML 2.0 em 1995, HTML 3.2 em 1997, HTML 4.01 em 1999 e XHTML em 2000. Atualmente, a versão mais nova do HTML é o HTML5, que foi lançado em 2014.
HTML5 tem uma série de recursos adicionais em relação aos seus antecessores, como um suporte a armazenamento de mídias offline, elementos de conteúdo mais específicos (como rodapé, cabeçalho, navegação, etc.), doctype inline mais simples, áudio e suporte à incorporação de vídeo.
Principais Diferenças entre HTML e HTML5
A única coisa consistente sobre o campo da tecnologia da informação é que atualizações periódicas e mudanças são inevitáveis. Nenhum idioma é capaz de evitar atualizações ou novos lançamentos. O HTML não é exceção. HTML5 foi lançado com o objetivo principal de melhorar a experiência da World Wide Web para os desenvolvedores e os usuários finais. Como já mencionado, a maior vantagem que o HTML5 tem sobre seu antecessor não numerado é que ele tem suporte de áudio e vídeo de alto nível que não fazia parte das especificações de versão em HTMLs anteriores. Outras diferenças entre HTML e HTML5:
- SVG, canvas e outros gráficos vetoriais virtuais são suportados em HTML5, enquanto que em HTML, usando gráficos vetoriais só era possível usando-se em conjunto com diferentes tecnologias como Flash, VML (Vector Markup Language) e Silverlight, etc.
- O HTML5 usa bancos de dados SQL da Web, cache de aplicativos para armazenamento temporário de dados, enquanto isso, em HTML, apenas o cache do navegador pode ser utilizado para esse fim.
- Outra diferença entre HTML e HTML5 vale a pena mencionar é que a primeira não permite que o JavaScript funcione no navegador da Web (ele roda no segmento da interface do navegador), enquanto que o último oferece suporte completo para o JavaScript ser executado em segundo plano Cortesia para a API JS web worker de HTML5).
- O HTML5 não é baseado no SGML, e isso permite que ele tenha regras de análise aprimoradas que proporcionam compatibilidade aprimorada.
- Em HTML5, MathML inline e SVG podem ser usados no texto enquanto que isto não era possível em HTML.
- Alguns dos elementos depreciados que foram deixados completamente são: isindex, noframes, acrônimo, applet, basefont, dir, fonte, quadro, frameset, grande, centro, batida, tt.
- O HTML5 suporta novos tipos de controles de formulário, por exemplo: datas e horas, e-mail, número, intervalo, tel, url, pesquisa etc.
- Há muitos novos elementos introduzidos em HTML. Alguns dos mais importantes são: sumário, tempo, de lado, áudio, comando, dados, datalist e assim em diante. Para a lista completa, confira aqui.

Principais Vantagens do HTML5 para Desenvolvedores
O HTML5 busca permitir que os desenvolvedores possam ter maior flexibilidade na hora de projetar sites. Por causa disso, nesta parte do artigo de diferenças entre HTML e HTML5, vamos explicar melhorias significativas que nais quais vale ficar de olho:
Manipulação de Erro Persistente
A maioria dos navegadores tem o suporte para analisar estruturalmente e sintaticamente o código HTML incorreto, mas até alguns anos atrás, não havia um processo padronizado para lidar com isso.
Isso significava que os novos desenvolvedores de navegador precisavam realizar testes de documentos HTML malformados em diferentes navegadores no lance para criar processos de manipulação de erros melhorados através das maravilhas da engenharia reversa.
A manipulação consistente do erro de HTML5 fêz uma diferença enorme a este respeito. Os algoritmos de análise aprimorados que são usados em HTML5 têm benefícios não quantificáveis.
Semântica Melhorada para Elementos
Para melhorar a insinuação de código, foram feitas melhorias para os papéis semânticos de vários elementos existentes.
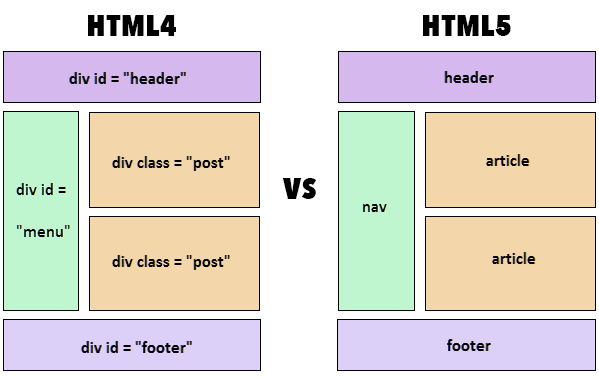
Seção, artigo, navegação e cabeçalho são os novos elementos que substituíram a maioria dos agora obsoletos elementos div, e isso fez com que o processo de erro de digitalização muito menos complicado.
Suporte Aprimorado para Recursos de Aplicativos da Web
Um dos principais objetivos do HTML5 era permitir que os navegadores funcionassem como plataformas de aplicativos. Portanto, ele oferece aos desenvolvedores um controle melhorado do desempenho dos seus sites.
No passado, os desenvolvedores tinham que usar soluções alternativas porque ainda não existiam muitas tecnologias do lado do servidor e extensões de navegadores.
Atualmente, não existe a necessidade de empregar qualquer solução alternativa baseada em JavaScript ou Flash (como era feito anteriormente no HTML4) porque existem elementows no HTML5 que oferecem todas as funcionalidades.
Navegação Móvel Facilitada
A quantidade de pessoas que possui um smartphone cresceu de maneira constante na década passada, e isso criou a necessidade por padrões HTML melhorados.
Os usuários finais querem ser capazes de acessar um recurso da web a qualquer momento e através de qualquer dispositivo que faz com que ter sites responsivos uma exigência. O HTML5 tornou o suporte móvel muito mais simples ao ser capaz de atender aos dispositivos eletrônicos de baixa potência, como tablets e smartphones.
O Elemento Canvas
Um dos recursos mais empolgantes do HTML5 é o elemento <canvas>, que permite que você desenhe vários componentes gráficos, como caixas, círculos, texto e imagens.
Considerando o quão conveniente é o uso do HTML5 para desenhar gráficos usando diferentes cores e formas via scripts (ex.: JavaScript), acredita-se que essa linguagem vai deixar o Flash completamente obsoleto.
Contudo, vale mencionar que o elemento <canvas> é meramente um contêiner gráfico. Portanto, para definir os gráficos, um script precisa ser executado. Aqui está um exemplo onde o JavaScript é usado em conjunto com o elemento:
<canvas id=”TestCanvas” width=”200″ height=”100″></canvas> var c = document.getElementById(“TestCanvas”); var context = c.getContext(“2d”); context.fillStyle = “#FF0000”;context.fillRect(0,0,140,75);
O elemento Menu
Os elementos recém-adicionados <menu> e <menuitem> são componentes das especificações dos elementos interativos, mas não são freqüentemente usados ou falados pela comunidade de desenvolvedores.
No entanto, esses dois itens podem ser usados para garantir uma interatividade web aprimorada. A tag <menu> é usada para representar comandos de menu em aplicativos móveis e de mesa para fins de simplicidade. Um possível uso da tag de menu pode ser:
<body contextmenu=”new-menu”> <menu id=” new-menu” type=”context”> <menuitem>Hello!</menuitem> </menu> </body>
Atributos de Dados Personalizáveis
Era possível adicionar atributos personalizados antes do HTML5, mas era um caso arriscado; Por exemplo, em HTML4, atributos personalizados podem, por vezes, parar uma página de renderização completamente, e eles muitas vezes poderiam tornar-se a causa de documentos incorretos ou inválidos.
O atributo data- * em HTML5 trouxe um fim a este problema que ocorre com freqüência. Existem vários usos para este atributo, mas o objetivo principal de sua introdução foi o armazenamento de informações extras sobre diferentes elementos.
Agora, os dados personalizados podem ser incluídos, e dá aos desenvolvedores maiores chances de fazer atraente e eficiente páginas da web sem ter que introduzir server-side lookups ou chamadas Ajax.
Armazemento Local para Substituir Cookies
O HTML5 usa o web storage ou o armazenamento local para substituir cookies. Em versões mais antigas do HTML, se os desenvolvedores quisessem armazenar qualquer coisa, eles teriam que usar cookies que guardar uma pequena quantidade de dados (cerca de 4 kb).
Contudo, os cookies têm diversas desvantagens — eles podem expirar, restringir o uso de dados complexos (só permitem strings) e deixar o servidor da internet mais lentos ao carregar scripts adicionais para o servidor.
O web storage, por outro lado, permite que os dados sejam armazenados no computador do cliente de maneira permanente (a não ser que o usuário os apague), também possui uma maior capacidade de dados (5 MB) e não traz um peso extra para o servidor.


